Get Your Gift Game On, Uniting Brands for 1800 Flowers' MVP App
1800 Flowers wanted to take advantage of the holiday season for customers to find a quality gift fast with a mobile app that includes their entire family of brands. Celebrations Passport App is like a shopping mall in your pocket.
Download the Apple App here
Read more about the launch of this app here.
Role.
Sole Interaction Designer | Mobile App Project Team | Code and Theory Agency
Experience Strategy, Interaction Design, Iteration, Annotations
Tools.
Figma, Confluence, Airtable, Miro, Jira
Discovery & Opportunities
Problem Statement.
1800 Flowers users need to be inspired to find gifts fast because the holiday shopping experience can be overwhelming and they need a path to purchase to make it as easy as possible to hone in on a gift that meets their needs.
Business Goals.
To deliver a quality customer experience that will help to increase product spend affecting overall revenue, increase customer frequency by deepening engagement and customer loyalty by growing the Celebrations Passport Membership.
Defining MVP.
Our scope for MVP needed to include critical design and technical functionality, without neglecting features that could potentially cause disruption to the user experience. Some challenges posed were the inclusion of each of the family of brands within the implementation of the checkout experience and the development of gift list for Celebrations Passport Members.
Celebrations Passport Mobile App Timeline | MVP and beyond
Included team Strategy, Design and Development.
Research Activities
Our design team was composed of an Associate Director of Product Strategy, two Experience Strategists and myself as the sole Interaction Designer. Our team used Miro and Figma to compile research and collaborate on templates and features needed to define MVP. We would sync daily on refining screens, features and flows based on our research.
-
Interviews with different Stakeholder groups were conducted to understand the business needs and goals for the Celebrations Passport app.
-
In and out of Category Competitors were reviewed to gain insight into the current market and possible feature opportunities for MVP. We included Williams Sonoma, which also hosts a number of brands and Nike for their constant digital innovation.
-
1800 Flowers and Harry and David mobile sites were audited to understand the current state of the digital properties and to identify pain points for the user experience.
Competitive Analysis included Williams-Sonoma and Target apps.
Digital Properties Audit Included 1800 Flowers and Harry and David mobile experiences.
-
Spend.
FY23 projection in $28m of Celebrations Passport App sells and $27m in MBC app sells.
-Mobile App Strategy Deck
-
Frequency
“We want to get Passport customers to buy 3-4 times a year, versus the 2.2. average.”
-Stakeholder Interview
-
Loyalty
“Our ambition to double members from 1m to 2m in the next year”
-Stakeholder Interview
MVP Feature Alignment
MVP Alignment included a first-time and logged-in user experience for Login and Home Landing screen, Search and Inspiration screens, Product Listing screens by Brand, Product Type and Collection.
Zones
We zoned out initial page layouts for key page templates and ideated features based off requirements. Some of the considerations were personalized member screens on the homepage with variations of Passport Add-On modules and future states for a gift list reminder module.
Location and Delivery Date Module
I introduced the idea of adding a module to the PLP and PDP pages to help users navigate to gifts that are deliverable to their area or could be available for Same-Day delivery, without having to discover the gift wasn’t available in checkout.
Although we presented this module to the client as an ideal state, only the Location finder was included in the final MVP designs, because the implementation of this function was a heavy lift for Dev.












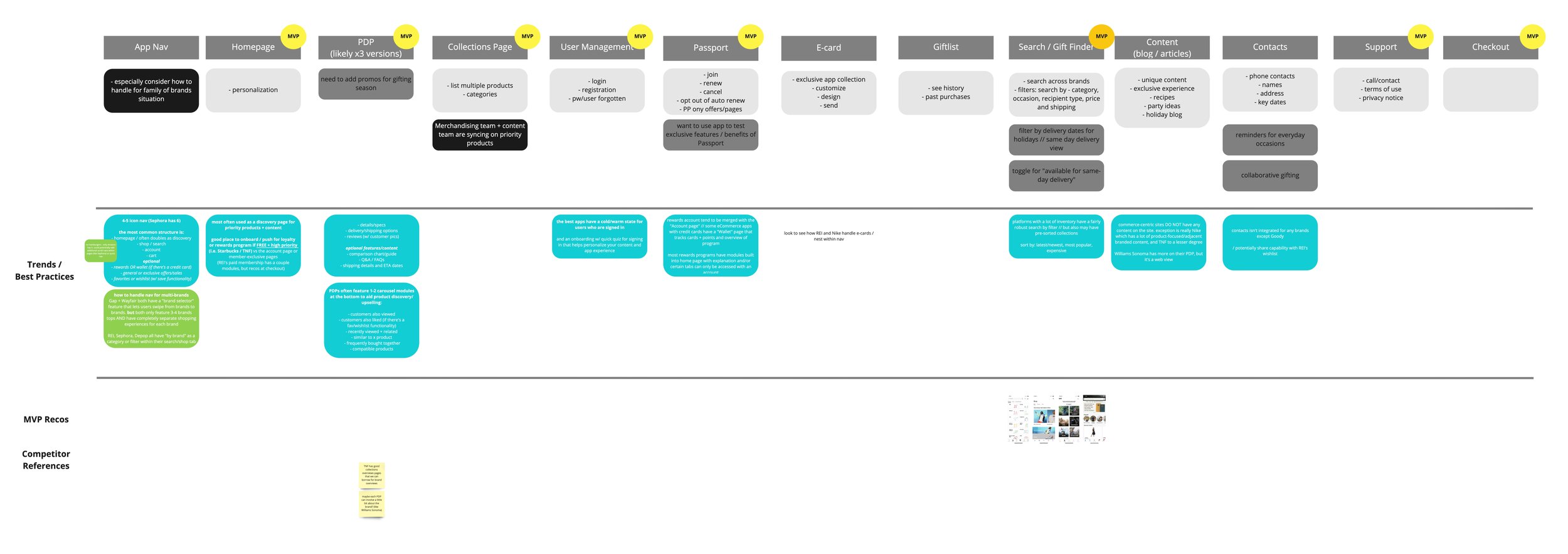
Wireframes & Architecture Flows
Our vision for screens and features for experience recommendations including MVP must-haves, and features which can quickly follow.
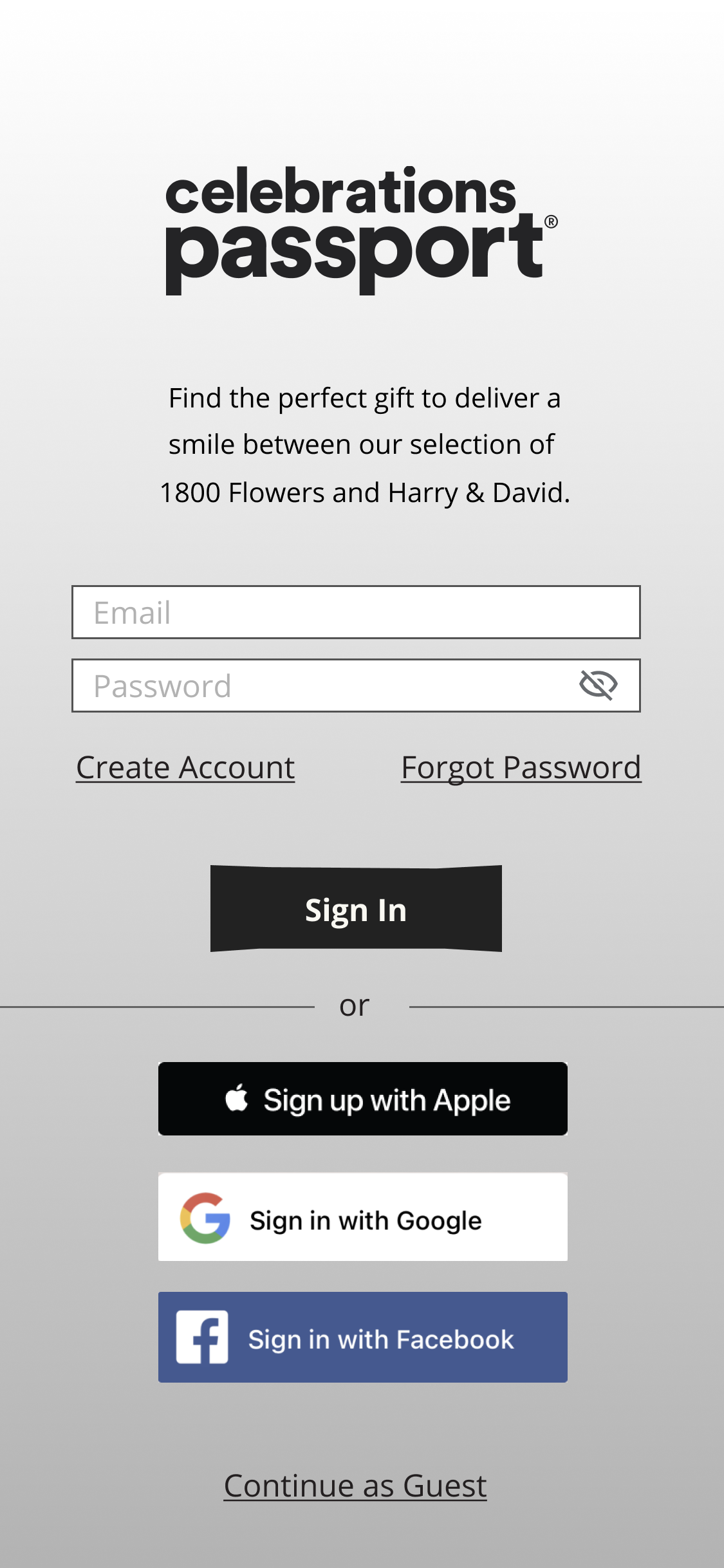
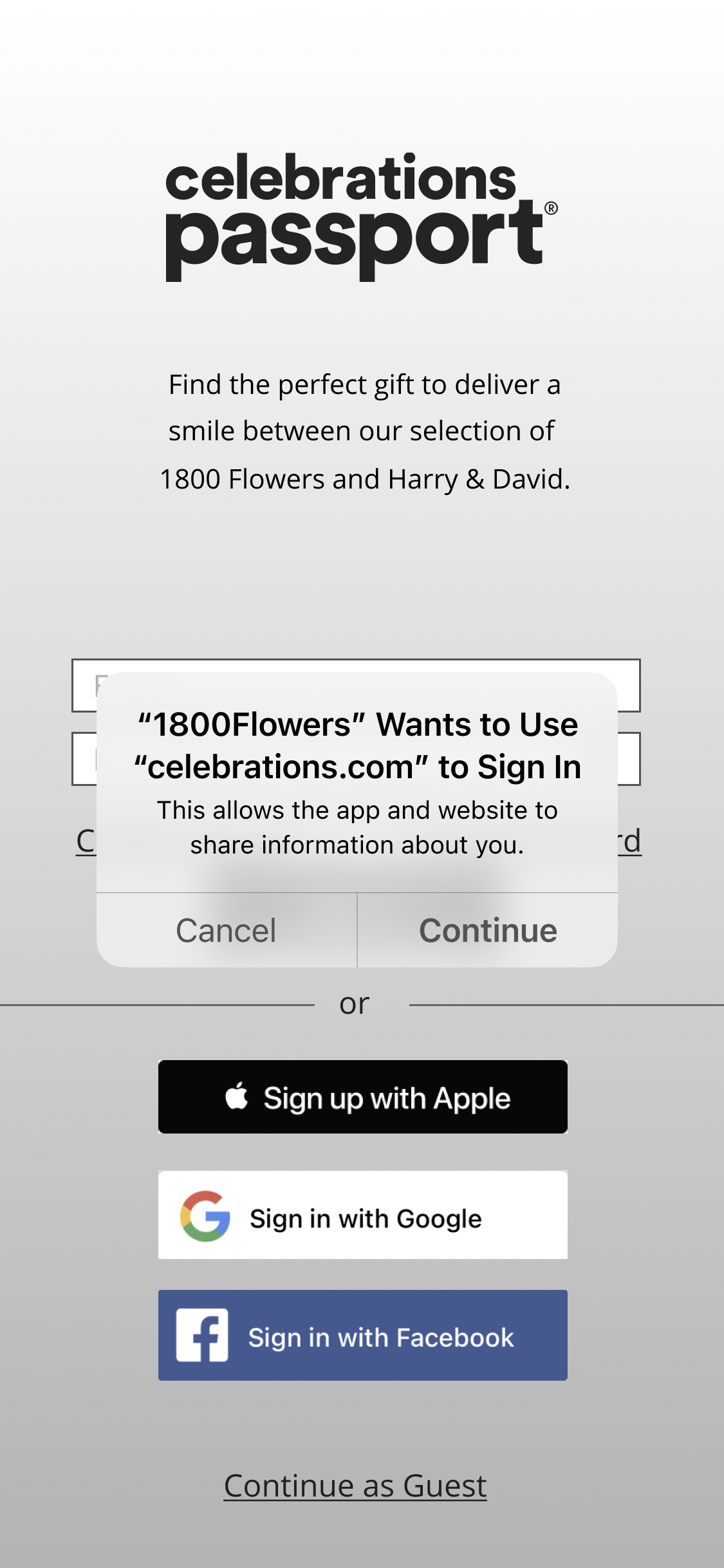
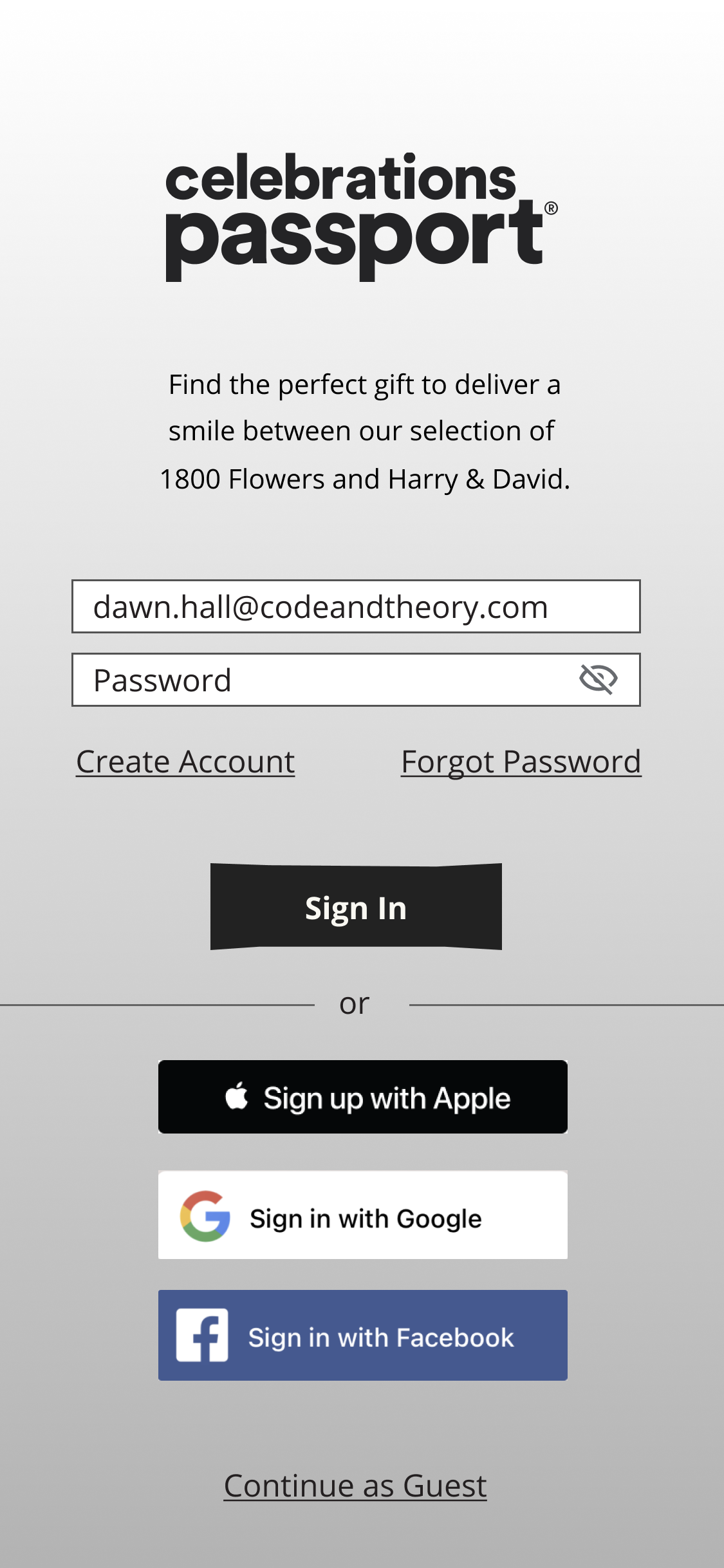
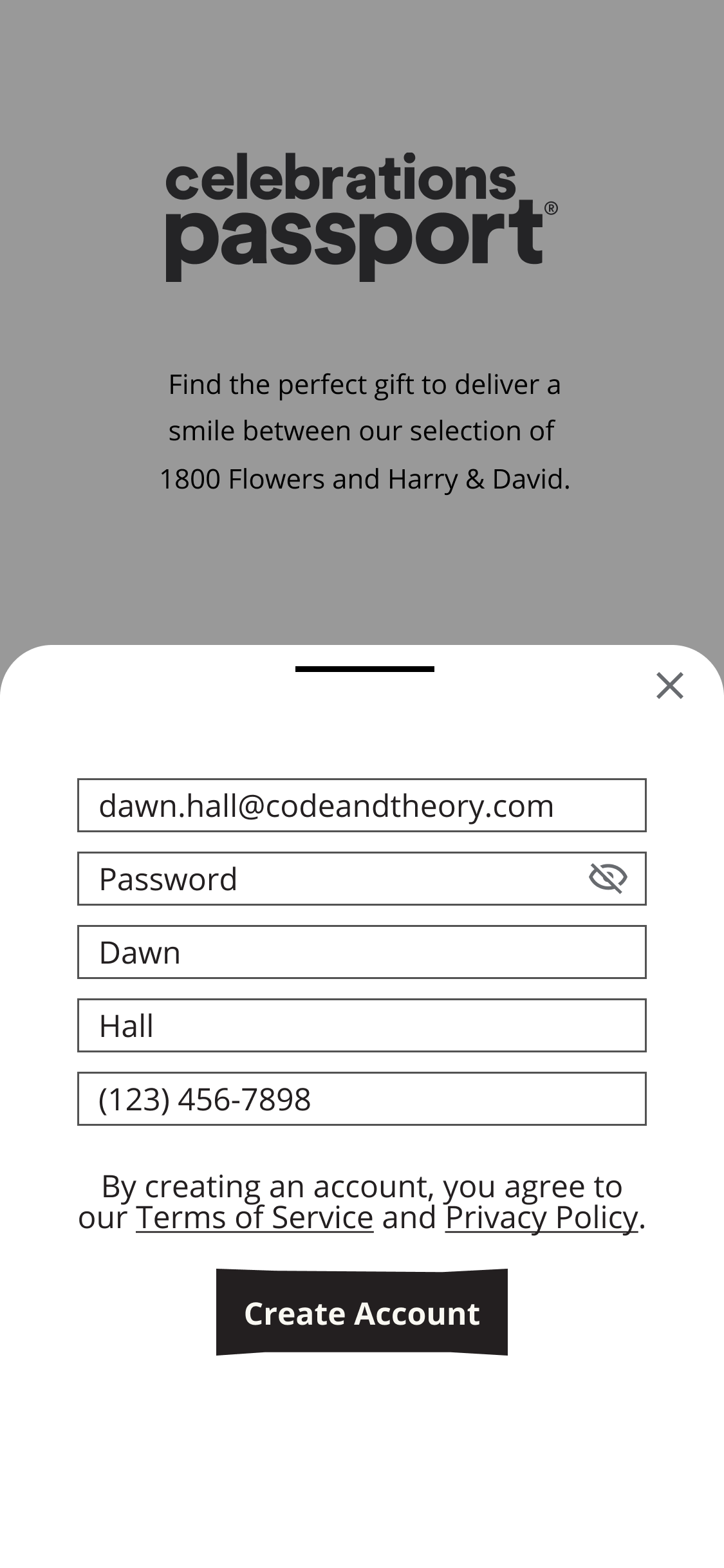
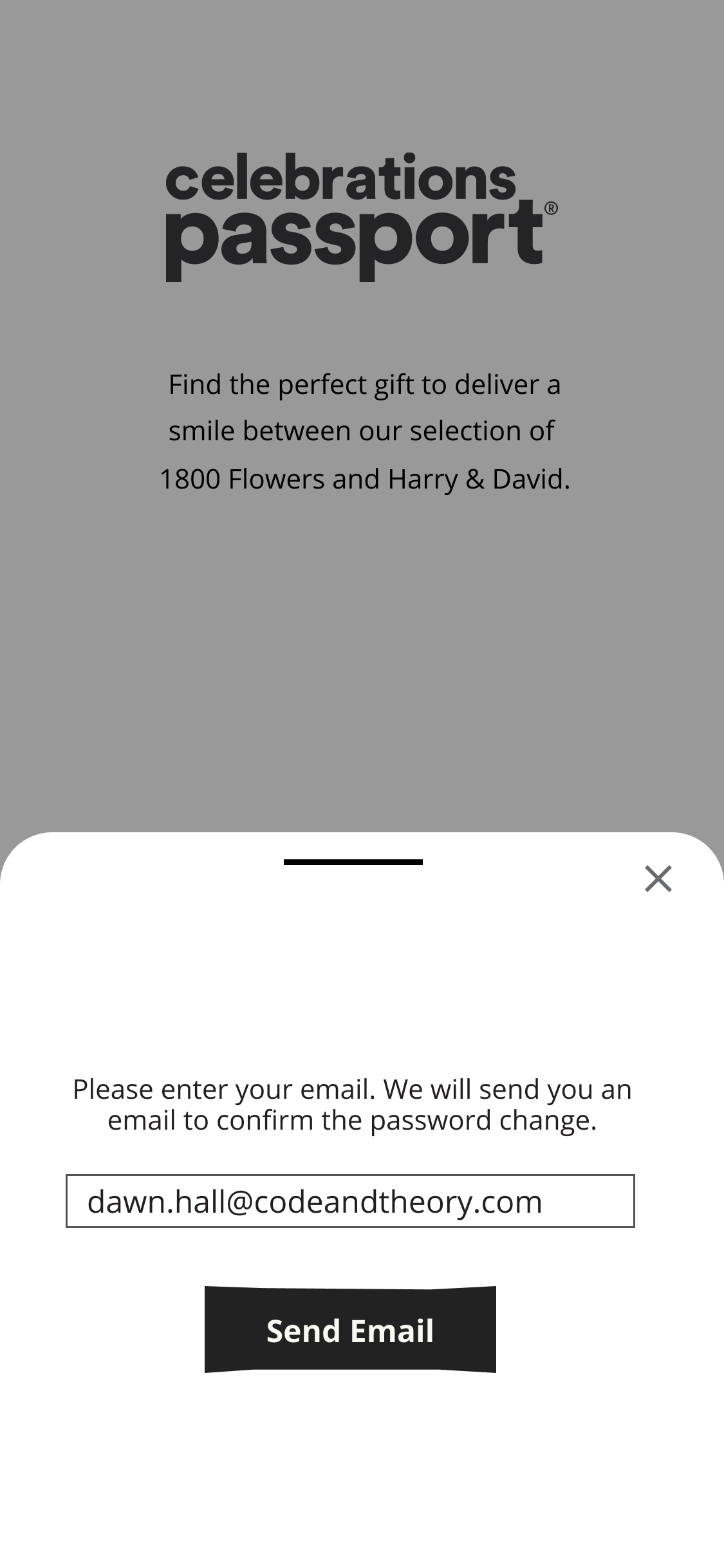
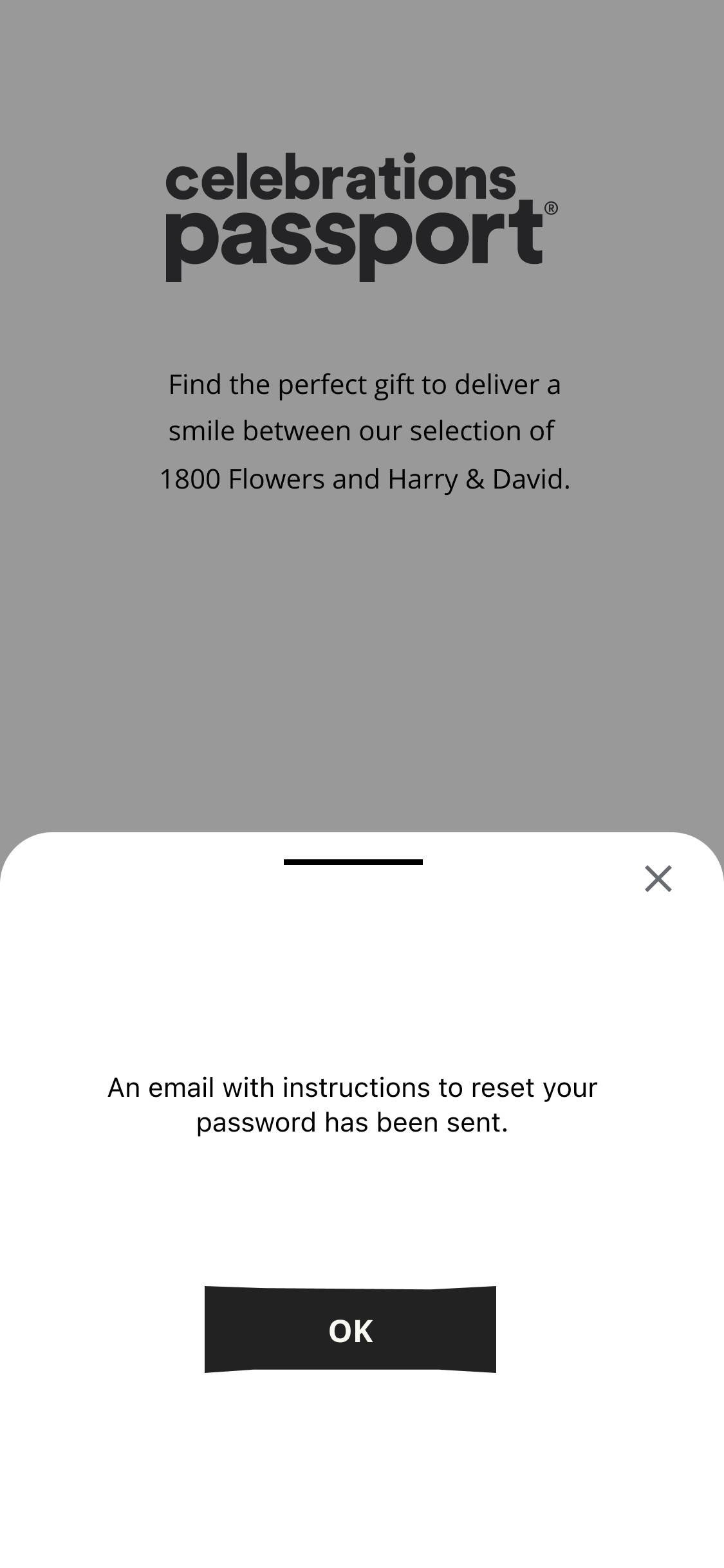
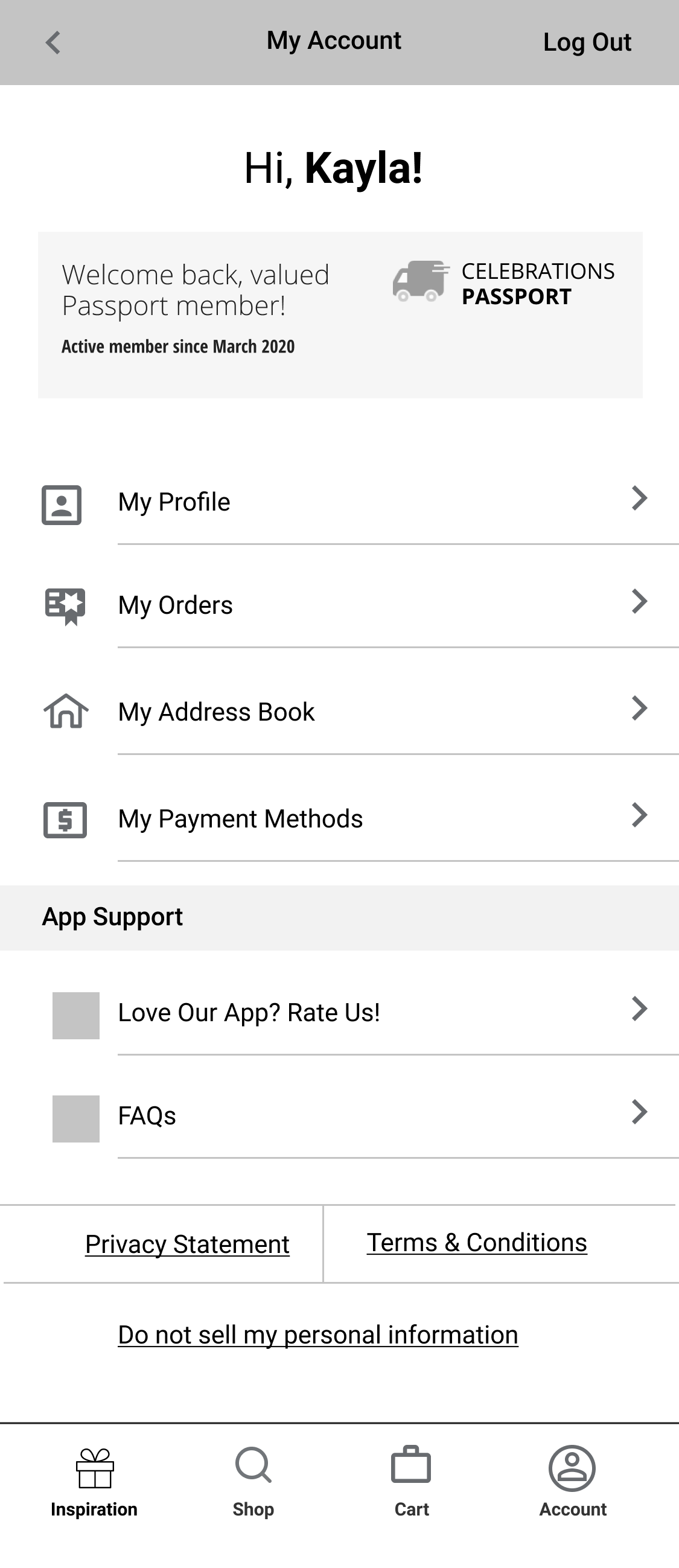
Account Login Flow
User Account Login Flow including 3rd party and guest login, default, success and error states.
Future State of Celebrations Passport
I was tasked with designing a Passport Landing screen for a future state of the app.
Tier Status Animation
I had a lot of fun coming up with early concepts for an animation that would welcome the user and display their tier information in a fun way.
Gamify
During my my interaction presentation for the client. We talked about the opportunity to gamify current promotions in the top screen real estate, to engage the user with the brand and also achieve business goals.
Membership Tier Chart
The previous display of the membership tiers did not allow a way to snapshot and compare tiers on the mobile site. I was inspired by Urban Outfitters’ app rewards chart to give the user a clear display of benefits.